Kategorie: Wordpress Tipps
Der WordPress Loop ist der wichtigste Bestandteil jedes WordPress Templates. Durch diese Schleife wird der im Backend eingebene Inhalt ausgeben. Durch while (have_posts()) : the_post(); wird geprüft, ob Inhalt vorhanden ist und die Schleife wird solange durchlaufen bis der Inhalt komplett ausgelesen ist. Mit endwhile wird die Schleife beendet, innerhalb dieser Schleife wird notiert, was genau ausgegeben werden soll. MIt the_content(); wird der Inhalt ausgegeben, über dem eigentlichen Inhalt wird im Backend die Überschrift eingeben, damit auch diese erscheint muss sie separat mit the_title(); ausgegeben werden.Um diesen Titel als Überschrift erster Ordnung zu formatieren, wird der Titel in h1-Tags eingebettet.
<?php while (have_posts()) : the_post(); ?> <h1><?php the_title();?></h1> <?php the_content(); ?> <?php endwhile; ?>
Wird der obige Code im Template eingefügt wird ein WordPress Beitrag mit Überschrift angezeigt.
In WordPress kann jedem Beitrag oder jeder Seite ein Beitragsbild zugeordnet werden.

Fehlt im Backend diese Option, die ganz unten rechts neben dem Eingabebereich für Inhalte zu finden ist, kann in der functions.php folgende Zeile, natürlich vor dem schließendem ?> für PHP-Befehle, ergänzt werden, um Beitragsbilder hinzufügen zu können.
add_theme_support( 'post-thumbnails' );
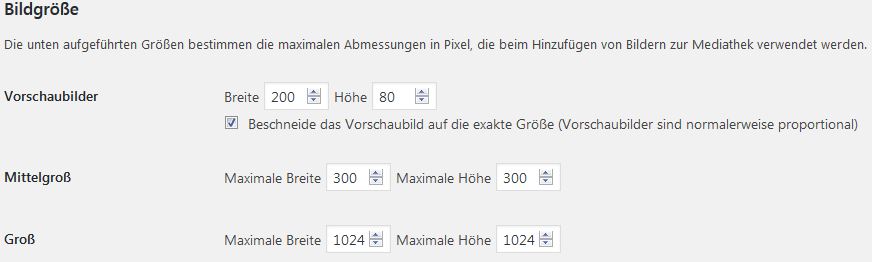
Möchte man dieses Beitragsbild standardmäßig nach der Überschrift in jeden Beitrag einbinden fügt man the_post_thumbnail() an der enstprechenden Stelle im Code ein. Die Größe dieser Bilder kann auf verschiedene Arten geändert werden. Im Backend können unter Einstellungen > Medien die gewünschten Größen für die Beitragsbilder eingestellt werden, diese können im Template dann wiederum mit den entsprechenden Befehlen aufgerufen werden.

Mit the_post_thumbnail( ‚medium‘ ); wird das BIld in der mittleren Größe angezeigt, während mit the_post_thumbnail( ‚large‘ ); die große Größe angezeigt wird. Zusätzlich zu diesen im Backend bereits vorhandenen Einstellungen können in der functions.php individuelle Bildgrößen eingestellt und dann dementsprechend aufgerufen werden.
add_image_size( 'mein_thumbnail', 100, 100 );
Durch diesen Code werden die Vorschaubilder auf 100 mal 100 Pixel Größe verkleinert, durch den Befehl the_post_thumbnail( ‚mein_thumbnail‘ ); können diese Bilder dann dementsprechend angezeigt werden.
Als letzte Variante kann die Größe direkt im Quelllcode angeben werden, was durch folgenden Code realisiert wird the_post_thumbnail( array(250,100) );, wenn man ein 250 Pixel breites und 100 Pixel hohes Vorschaubild haben möchte.
Der vollständige Code zur Anzeige eines WordPress Beitrages mit Titel und Vorschaubild lautet also folgendermaßen, wobei durch die Zahlen im array die Größe des angezeigten Bildes geändert werden kann.
<?php while (have_posts()) : the_post(); ?>
<h1><?php the_title();?></h1>
<?php the_post_thumbnail(array(250,100));?>
<?php the_content(); ?>
<?php endwhile; ?>
Die Templatedatei single.php bestimmt das Layout von WordPress Beiträgen. Jeder Beitrag bekommt das gleiche Aussehen, wenn nur die single.php Datei zum Anzeigen von Beiträgen vorhanden ist. Viele WordPress Blogs verfügen
WordPress ist das am meisten verbreitete Content-Management-System der Welt. Durch die zahlreichen Blogs und Foren, die sich mit WordPress beschäftigen, erhält man auf fast jede Frage eine Antwort. Diese Popularität
Das Backend von WordPress kann durch einige Tipps erheblich verbessert bzw. verschönert werden. Im Folgenden wird die Umsetzung dieser Tipps anhand von praktischen Beispielen erläutert. Inhalt WordPress Login Formular stylen
In WordPress können die geschriebenen Beiträge in Kategorien eingeteilt werden, um die Übersichtlichkeit für die Leser zu erhöhen. Die Kategorien sollten möglichst eindeutige und aussagekräftige Namen bekommen. Inhalt WordPress Kategorien
Mit dem Template Tag wp_list_pages werden grundsätzlich alle statischen Seiten einer WordPress Installation aufgelistet. Durch die zur Verfügung stehenden Parameter können viele verschiedene Veränderungen vorgenommen und der Code an die