Kategorie: Internet Tipps
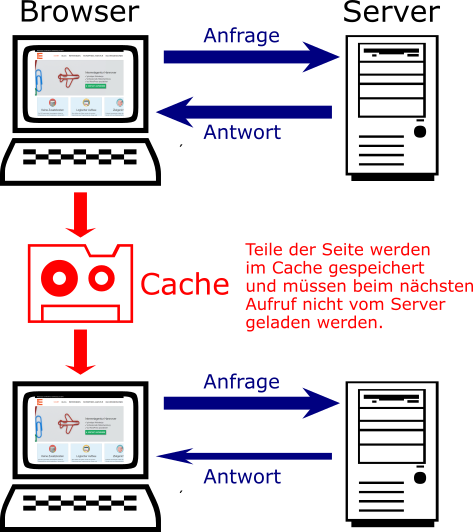
Besucht ein User bei aktiviertem Browser-Caching eine Website, dann werden Teile dieser Seite (zum Beispiel Grafiken oder CSS-Dateien) im Browser-Cache gespeichert. Beim nächsten Besuch der Seite brauchen die Inhalte also nicht mehr komplett vom Server, sondern teilweise aus dem Browser-Cache geladen werden. Durch die Zwischenspeicherung im Cache verkürzt sich die Ladezeit und der Aufbau des Seitenlayouts erfolgt schneller.

Aus der obigen Infografik ist zu erkennen: Beim zweiten Aufruf der Internetseite ist das Datenvolumen, was direkt vom Server stammt, erheblich geringer. Dies ist in der Zeichnung durch den schmaleren blauen Antwort Pfeil symbolisiert. Ein Teil der Daten kommt dann aus dem Browser-Cache.
Eine kürzere Ladezeit steigert die Zufriedenheit der Besucher und verbessert das Google-Ranking. Effizientes Browser-Caching sorgt für eine schnelle Seitenladezeit.
Die Daten befinden sich beim Browser-Caching im Browser des Nutzers. Die Festlegung, welche Ressourcen für das Caching geeignet sind, steht am Anfang einer jeden sinnvollen Caching-Strategie. Logischerweise nimmt man die Teile der Website, die sich beim Aufruf einer Unterseite nicht ändern. Das CSS-Stylesheet beispielsweise ist für die Startseite und alle Unterseiten meist identisch, daher lohnt es sich, dieses im Browser Cache zu deponieren, damit es nicht jedesmal vom Server abgerufen werden muss.
Die Aktivierung von Browser-Caching erfolgt über die .htaccess-Datei des Webservers. Mit einigen Befehle ist es möglich, ein effektives Caching einzurichten und die Website dadurch erheblich zu beschleunigen. Bei aktiviertem mod_expires Modul kann auf einem Apache Webserver für die einzelnen Dateitypen festgelegt werden, wie lange diese im Browsercache gespeichert werden sollen.
<IfModule mod_expires.c>
ExpiresActive On
......
......
</IfModule>
Die unterschiedlichen Angaben werden nun eingefügt, möchte man sämtliche Bilder 14 Tage im Browsercache speichern, sollte man den Code wie folgt modifizieren.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/ico "access plus 14 days"
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType image/jpg "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
</IfModule>
Besonders Javascript und CSS-Stylesheet Dateien sind oft sehr umfangreich und ladeintensiv, eine Zwischenspeicherung im Cache, zum Beispiel auch für 14 Tage, bietet sich für diese Website-Elemente an.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/ico "access plus 14 days"
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType image/jpg "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
ExpiresByType text/javascript "access plus 14 days"
ExpiresByType text/css "access plus plus 14 days"
</IfModule>
Mit ExpiresByType text/html erfolgt die Festlegung, wie lange die komplette Website im Browsercache verweilt. Die Zeit ist in Sekunden angegeben, sodass 300 Sekunden 5 Minuten entsprechen. Die Zeitangaben sind Geschmackssache und hängen von der Änderungsfrequenz, dem Zweck und dem Umfang der Internetseite ab.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/ico "access plus 14 days"
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType image/jpg "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
ExpiresByType text/javascript "access plus 14 days"
ExpiresByType text/css "access plus plus 14 days"
ExpiresByType text/html "access plus 300 seconds"
</IfModule>
Um zu überprüfen, ob Browser-Caching aktiviert ist, empfiehlt sich Google PageSpeed Insights. Auf dieser Seite einfach die eigene Domain eingeben, dann werden die Ladezeit und Tipps zur Verbesserung dieser Zeit angegeben.
Unter Diagnose Statische Inhalte mit einer effizienten Cache-Richtline bereitstellen – findet sich eine Auflistung aller Elemente, für die bereits Caching-Richtlinien gelten oder in Zukunft gelten sollten.

Mit dem Cache Checker von www.giftofspeed.com steht ein weiteres komfortables Onlinetool zur Verfügung, um das Caching der eigenen Internetseite zu überprüfen. Nach Eingabe der URL auf CHECK klicken, dann erscheint eine ausführliche Auflistung aller auf dieser Unterseite gecachten Ressourcen.
Gerade als Webdesigner kennt man das Problem, man ändert das Layout oder die Inhalte einer Internetseite, aber das Aussehen der Seite bleibt gleich. Oft liegt die Lösung im Browser-Caching. Leert man dann den Cache, sind die durchgeführten Änderungen dann doch sichtbar. Vor der Leerung verarbeitete der Browser ältere Versionen der Dateien, statt die bereits geänderten Dateien zu benutzen, sodass scheinbar nichts geändert wurde.
Caching ist sinnvoll und verbessert die Ladegeschwindigkeit enorm. Trotzdem sollte man den Cache manchmal löschen. Die im Cache gespeicherten Informationen sind teilweise nicht mehr aktuell, eventuell zeigt der Browser sogar eine veraltete Version einer Website an. Ein zu stark gefüllter Browser-Cache wirkt sich zudem negativ auf die Arbeitsgeschwindigkeit des PCs oder Smartphones aus. Deshalb empfiehlt es sich, den Cache nach einiger Zeit manuell zu leeren.
Ein VPN (Virtual Private Network) ermöglicht durch einen VPN Server eine sichere Internetverbindung und schützt so die persönlichen Daten (wie IP Adressen) vor Zugriffen von unbefugten Dritten. Inhalt Wozu dient
Experten verbinden Computer in Netzwerken, um die Kommunikation der Teilnehmer zu vereinfachen den Datenaustausch zu erleichtern mehrere PCs auf ein externes Gerät (Drucker, Festplatte, Server …) zugreifen zu lassen Die
Die Blockchain ist eine dezentrale Datenbank, die Informationen verwaltet, verändert und speichert. Eine Blockchain (Block-Kette) besteht aus mehreren Blocks (Datenblöcken). An den ersten Block hängen sich neue Blöcke, die jeweils
SSL ist die Abkürzung für Secure Sockets Layer und sorgt für eine verschlüsselte Übertragung der Daten. Eine verschlüsselte Domains erscheint jetzt mit dem Zusatz https und einem grünem Schloss vor
Unter einem Browser versteht man ein Programm, mit dem Webseiten aus dem Internet angezeigt werden. Das englischen Wort „to browse“ steht für blättern oder stöbern. Mit einem Browser ist es